Слева изображение до оптимизации, а справа после.

У меня тоже не получилось найти 10 отличий, так как их попросту нет. Собственно, к чему это я вообще?
Если вы не знаете как и для чего надо оптимизировать изображения и фото для сайта интернет-магазина, находясь в постоянной борьбе за высокое качество ваших фото, то это может плохо кончиться.
Для начала поймём зачем вообще надо это делать?
Ведь все мы с вами боремся за качество фотографий в карточках товаров и на сайте в целом, но мало кто задумывается о том, что это может привести и к негативным последствиям. Часто вижу как владельцы магазинов загружают фото по 5 МБ сразу после фотосессии к себе в магазин, а потом удивляются почему их сайт так долго загружается.
Причем это видят не только пользователи, это также успешно “секут” и поисковые системы. Например, у Google есть отличный сервис Google PageSpeed, который легко находит такие ошибки и ставит низкую оценку сайту:
Многие считают это простой рекомендацией от Google, однако тесты показывают, что скорость работы сайта прямо влияет не только на ранжирование в поисковых системах, но и на продажи в целом, ведь медленная работа сайта может легко раздражать и самого пользователя.
Поэтому в сегодняшней статье я хочу вам рассказать про простую методику оптимизации изображений как до, так и после загрузки их на сайт. Этой ошибкой “грешат” почти все сайты, которые попадают мне в работу.
Вам НЕ потребуется подключение каких-либо модулей на сайте, так как вся оптимизация будет выполнена на вашем компьютере пакетно. То есть не придётся обрабатывать каждое изображение вручную.
Приступим.
А надо ли оптимизировать изображения?
Чтобы понять актуальна ли вообще эта задача для вас, проведите эксперимент.
Шаг №1
Заходим на Google PageSpeed: ссылка.
Шаг №2
Берем три ссылки с вашего сайта:
- Главная страница
- Страница каталога
- Страница товара
Поочередно проверяем ссылки в тест и смотрим какие результаты будут выдаваться.
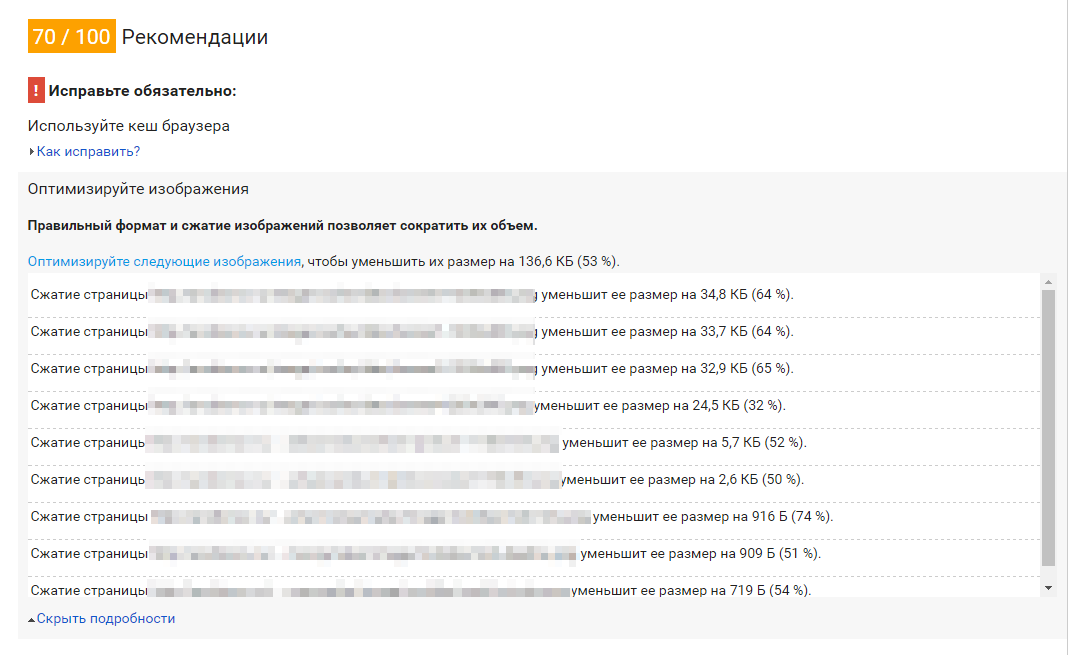
Если вы увидите в отчетах “Оптимизируйте изображения”:
То проверьте какие изображения Google рекомендует оптимизировать. Путь к этому изображению будет показан в отчёте.
И если среди них будут фото товаров и/или большие баннеры на вашем сайте, то время приступить к их оптимизации.
Что такое оптимизация изображений?
Сравните две фотографии наших пижам.
Фото №1.
2640х3960 пикселей, размер 4.5 мегабайта, сразу после фотосессии. Можете скачать и проверить размер.
Фото №2.
682х1024 пикселя, 73 килобайта. Скачайте и проверьте :)
Видите ли вы разницу между ними на своём экране? Только если очень приглядеться, то можно увидеть разную глубину цвета.
Давайте я вам даже рядом эти фото поставлю:
Разница в размере фотографии в 60 раз! А для покупателя внешней разницы никакой.
Так что сплошные плюсы:
- Меньше размер – быстрее загружается;
- Меньше размер – качество то же;
- Меньше размер – довольны поисковые системы.
Теперь давайте поймем как это делать.
Какую я использую программу для оптимизации изображений?
В этих делах мне помогает бесплатная программа XnConvert. Скачать её можно тут. Работает под Windows/Linux/Mac.
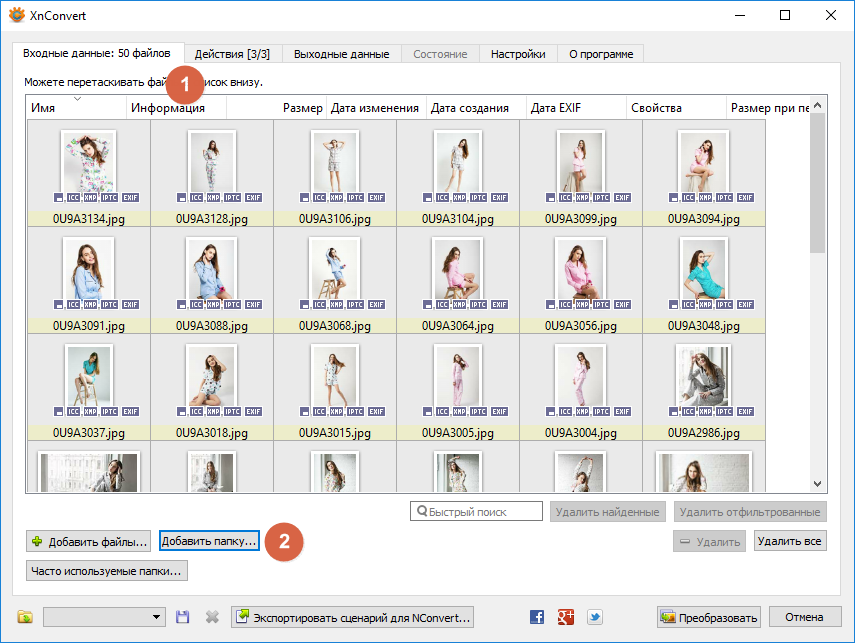
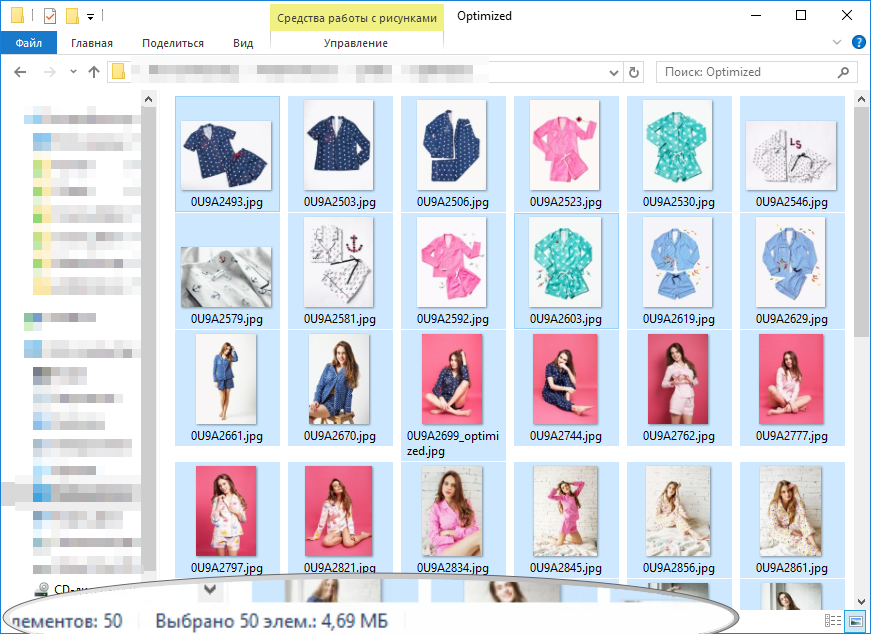
В качестве примера возьму папку с изображениями с одной из наших фотосессий. 50 фотографий общим размером в 164 мегабайта:
Шаг №1
Скачиваем и устанавливаем программу. На первой вкладке добавляем файлы или папку в качестве входных данных.
Шаг №2
Настраиваем 3 правила в этой программе для оптимизации изображений.
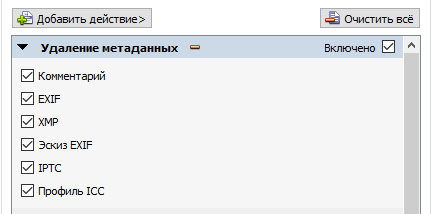
На второй вкладке нажимаем “Добавить действие” -> “Изображение” -> “Удаление метаданных”
Получаем такую картинку:
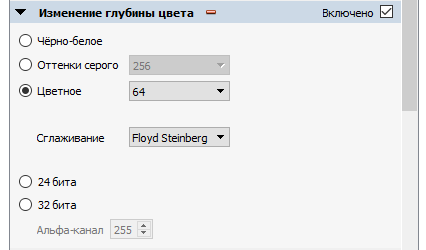
Снова “Добавить действие” -> “Изображение” -> “Изменение глубины цвета”
Настраиваем как на скриншоте:
Снова “Добавить действие” -> “Изображение” -> “Изменение размера”
Размер в пикселях вы можете подобрать под себя. Если ваше фото меньше, чем 1024 пикселя по наибольшей стороне, то оно, наоборот, будет растянуто:
Шаг №3
Указываем папку куда нужно будет выгрузить оптимизированные изображения и нажимаем “Преобразовать”
Шаг №4
Сравниваем результат
Напомню, что до этого размер всех фотографий был 164 мегабайта, а стал…
4.69 мегабайта!
Разница в 32 раза, при том, что визуально качество фотографий не изменилось.
Просто ведь, да?
Как оптимизировать изображения и какой программой мы разобрались, теперь поймем что делать вам прямо сейчас.
Обычно ситуации две:
- Изображения еще не загружены на сайт, надо их оптимизировать перед загрузкой. В таком случае просто следуйте по пошаговой инструкции выше и потом загружайте;
- Изображения уже загружены и надо их их оптимизировать с минимальными усилиями. В таком случае с помощью FTP клиента выгружаете со своего сайта изображения на компьютер, оптимизируете их (не меняйте название фото!) и загружаете обратно. К сожалению, XnConvert не умеет сохранять структуру папок, поэтому придется оптимизировать каждую папку в отдельности. Но это все равно быстрее, чем делать поштучно.
По всем вопросам пишите в комментарии, я подскажу.
Какие еще варианты существуют?
Оптимизация изображений онлайн
Если вам надо быстро оптимизировать несколько изображений без потери качества, то можно воспользоваться одним из онлайн сервисов.
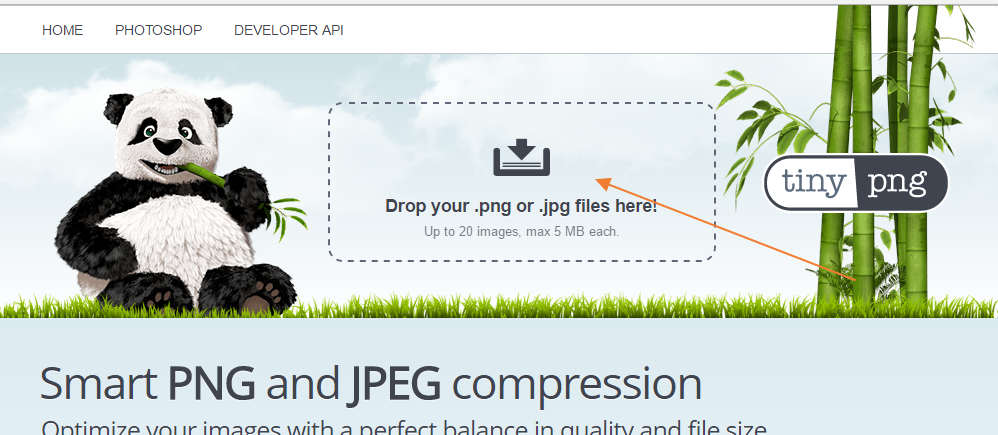
Например, https://tinypng.com/
Шаг №1
Загружаем фото, перетаскивая в рабочую область.
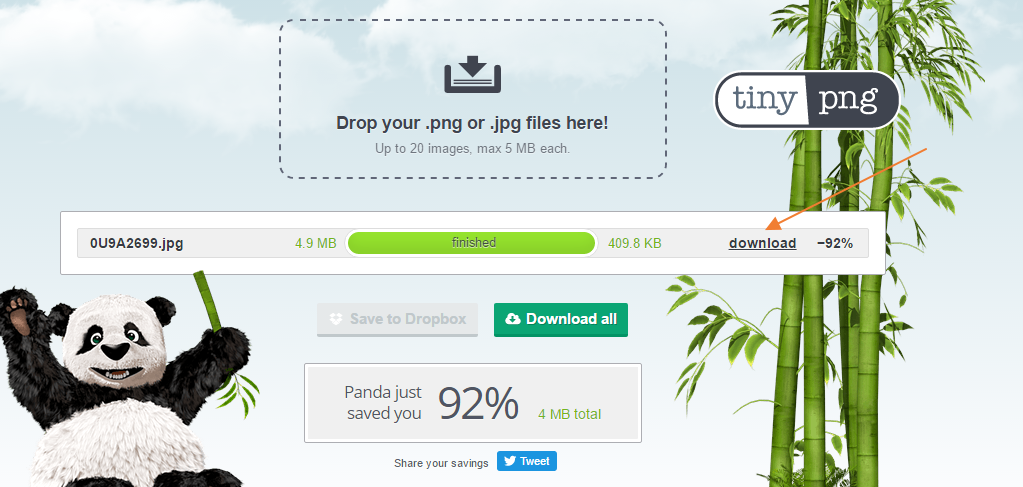
Шаг №2
Скачиваем оптимизированное фото.
В результате то же фото имело размер 4.5 мегабайта, а стало 400 килобайт без потери качества. Размер в пикселях остался прежним.
Делаю вывод, что онлайн оптимизация изображений будет полезна только в случаях когда надо “здесь и сейчас”.
Какие выводы?
Казалось бы, среди всех моих тем статья про оптимизацию изображений выглядит как-то обособленно, но нет.
Достаточно сказать, что это напрямую влияет на продажи.
Причина №1
Скорость работы сайта существенно возрастает, так как не приходится подгружать лишние данные. Вспомните сами, комфортно ли вам совершать покупки на медленно работающем сайте?
Причина №2
А пользователи с мобильных устройств с мобильным интернетом будут благодарны вам вдвойне.
Причина №3
Сами файлы сайта будут меньше занимать места на хостинге. А тут копейка рубль бережёт.
Причина №4
Поисковые системы не будут высоко ранжировать медленно работающие сайты. А их алгоритмы легко вычислят такие сайты.
Так что оптимизируйте изображения на своем сайте, прогоните его через тест PageSpeed и вы увидите как у вас выросла оценка сайта. Критических ошибок нет:
И возьмите себе за правило оптимизировать изображения перед их загрузкой на сайт.
Буду рад ответить на любые ваши вопросы :)



























 Алексей #
Алексей #
16.11.2016 в 15:45Добавлю простой лайфхак, как ускорить загрузку сайта без перезаливки фотографий на сайт, если у вас магазин на InSales. Нужно в InSales в редакторе темы, в тех местах, где вы хотите показывать картинки более сжатые в размере, заменить {{ product.first_image.large_url }} на {{ product.first_image.medium_url }}, см. http://joxi.ru/p271p6LSkwqOr7. После этого InSales будет подставлять на страницу картинки в сжатом формате, даже если вы создадите новые карточки товаров и зальете в них тяжелые фотографии.
 Андрей Родионов #
Андрей Родионов #
23.11.2016 в 7:18Алексей, спасибо! Если кто еще тут есть на InSales, проверьте, работает ли это у вас?
 Анна #
Анна #
17.11.2016 в 8:32А я онлайн оптимизирую вот здесь https://compressor.io/. Там правда интерфейс не на русском, но очень удобно. И плохо, что по одному изображению. Но мне нравится
 Андрей Родионов #
Андрей Родионов #
23.11.2016 в 7:19Анна, спасибо!
 Али #
Али #
18.11.2016 в 6:58Андрей, приветствую. Полезно написал все. Есть один момент: сдается мне, если делать фото до 70кб, то при увеличении лупой, качество будет хромать.
Мы методом проб и ошибок пришли к выводу, что 150-250 кб – наиболее приемлемый вариант.
И, кстати, под статьей нажал на кнопку “Подписаться” и перешел на странице подписки: http://gc.idivpered.ru/articles.magnet
При всем моем опыте, не сразу понял, что нужно проскроллить вниз, чтоб увидеть саму форму подписки. Мне кажется, было бы лучше сделать форму слева, а все “плюшки” справа))) в одном экране без скролла.
 Андрей Родионов #
Андрей Родионов #
23.11.2016 в 7:23Али, спасибо!
Да, тут надо экспериментировать. Если честно, я был даже удивлен, что всего 70кб получилось.
По странице подписки тебя понял, все поправил. Я просто смотрел на большом мониторе и у меня все влезало на один экран. В очередной раз понял, что судить по себе опасно.
Спасибо!
 Виктория #
Виктория #
09.06.2017 в 12:05Доброго времени суток, Андрей!
Я наткнулась на Ваш блог, изучая информацию о том, как бы сделать все правильно при открытии интернет-магазина. На данный момент, у нас весь проект в процессе разработке концепции сайта и налаживании производства, поэтому видимых результатов пока нет. Но я хочу Вам выразить огромную благодарность за Ваши советы, видения и за то, что делитесь своим опытом бесплатно! Все Ваши статьи я нахожу крайне ценными. Мы как только запустимся, я с удовольствием с Вами поделюсь нашими результатами, ведь Вы сыграли немалую, хоть и косвенную роль в создании нашего сайта.
Спасибо Вам огромное.
На данный момент занимаюсь изучением каждой статьи и выписыванием ключевых пунктов, которые еще не учла или не додумала. Не смотря на то, что некоторые из Ваших статей достаточно старые (2013 г, прим.), я считаю, что они очень даже up to date.
Я желаю Вам больших успехов в Ваших начинаниях.
Подписка на Ваши статьи дальнейшие уже совершена. Будем следить дальше и учиться как на опыте, так и на ошибках людей.
 Андрей Родионов #
Андрей Родионов #
14.06.2017 в 10:42Виктория, спасибо! Искренне желаю вам успехов и буду рад помочь в будущем :)
 Антон #
Антон #
11.06.2017 в 5:58Андрей, XnConvert умеет сохранять структуру папок. Для этого во вкладке “Входные данные” нужно поставить галочку напротив “Сохранять структуру папок” и вуаля.=) Может это в новой версии появилось, у меня сейчас XnConvert Version 1.73.
 Андрей Родионов #
Андрей Родионов #
14.06.2017 в 10:41Антон, спасибо! :)
С этим, конечно, легче станет.
 Аноним #
Аноним #
13.09.2018 в 14:59Спасибо большое за такой простой и полезный метод оптимизации большого количества фото! Я как раз это искал сейчас. Я к себе на сайт загрузил около 100 каталогов с фото недвижимости (и ещё нужно загружать не одну сотню). Каждая фото весит минимум 1-5 мегабайта. Слава богу вовремя сообразил по поводу размера, ну практически вовремя) Первый сайт, не знал этих особенностей. Спасибо ещё раз!
 Андрей Родионов #
Андрей Родионов #
24.09.2018 в 9:02Пожалуйста!